Building a website on Cloudflare
We are going to build a website on Cloudflare pages using sanity.io for the CMS and eleventy as the static site generator.
A little history
Our goal to have a completely serverless, headless CMS that lives in one repo has been a goal of ours for well over a decade. In fact, we build a project called Mojag about 15 years ago to achieve this, we failed but the movement continued. Now we are in a place where we can achieve this goal.
The Model
We structure the project in the following manner.
Github
This is the primary repo every time we commit to the master branch it rebuilds the site
Sanity.io
This is the headless CMS we use to create the content (including this site)
Cloudflare Pages
This is where we host the site.
Strapi.io
This is another CMS / API. It is more powerful than sanity.io and is used for our more complex projects that require things user admin areas etc.
Steps to create a site
Step 1: Clone the template repo and install it.
Open terminal (or whatever the OS you chose to work with calls it) and type the following
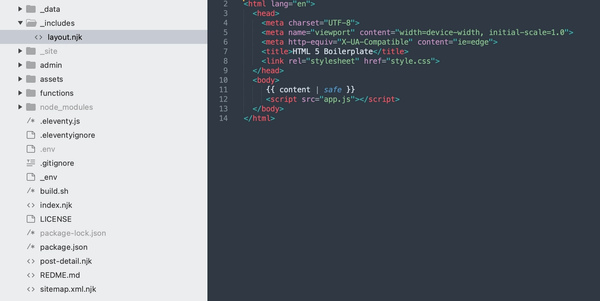
Step 2: Set up HTML
In _includes dir there is a file called layout.

njk modify this with you the HTML layout required for the site. The piece of code {{ content | safe }} is where the NJK files will render into.
copy the assets into the assets directory
in the root there is an index.njk add your home page HTML here
Open a new terminal tab and type the following.
*note: We use an NPM package called HTTP-SERVER as it works better than eleventy —serve
Step 3: CMS
We used two CMS's sanity and Strapi. Follow the one you want to do.
Install Sanity
Delete api.strapi.js
Rename api.sanity.js_ to api.js
Rename _env to .env
Open a new terminal tab and type the following
Open sanity studio by going to this URL http://localhost:3333/
Configure eleventy
Open a new terminal tab and type the following command
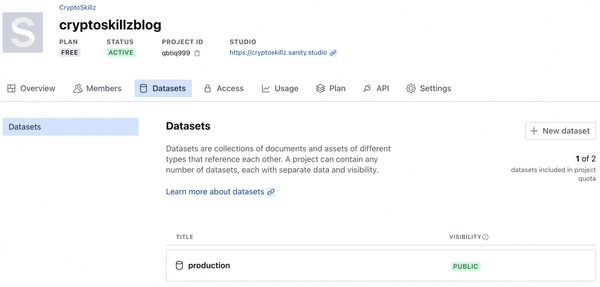
This will launch the sanity, the dashboard you get your project id and dataset from here

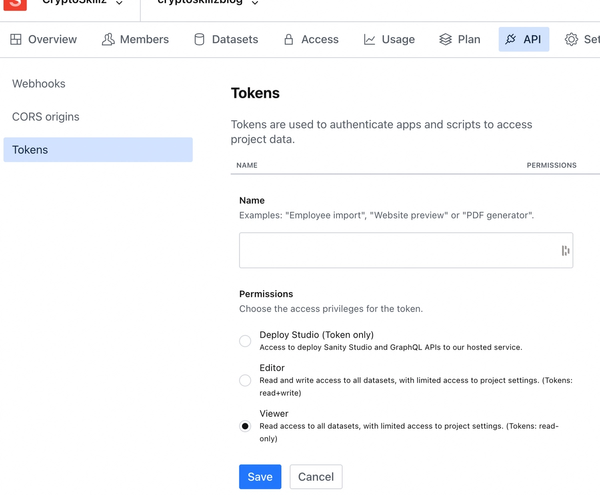
and finally, create a token

Add the sanity details project id, dataset, and token to the .env file
type the following command to push the sanity changes.
Install Strapi
We host Strapi on Heroku and you find out how to do it via this guide.
First, we have to remove the code below from eleventy.js which is at the root of the project as this is only required if you use the sanity CMS.
Delete api.sanity.js
Rename api.strapi.js_ to api.js
Rename _env to .env
Remove the sanity env vars
Step 4: Cloudflare pages
create a new repo in Github and add the project to it using the command below.
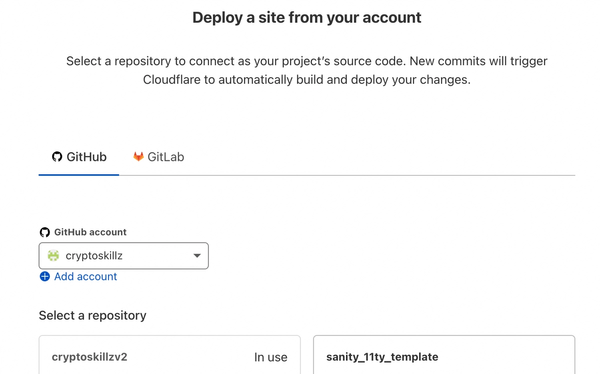
Create a new cloud flare page site

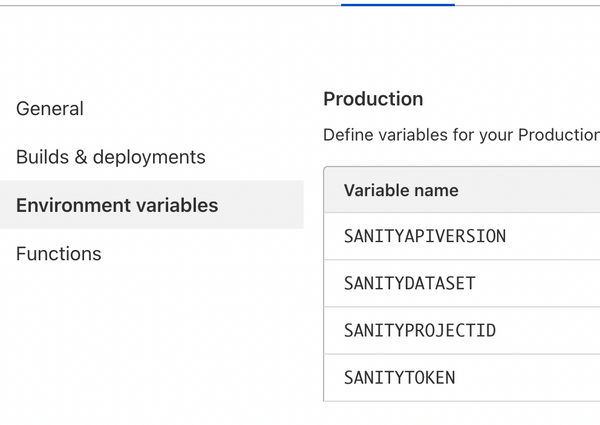
add 4 environment variables to production and staging that you just added to .env if you are using sanity.

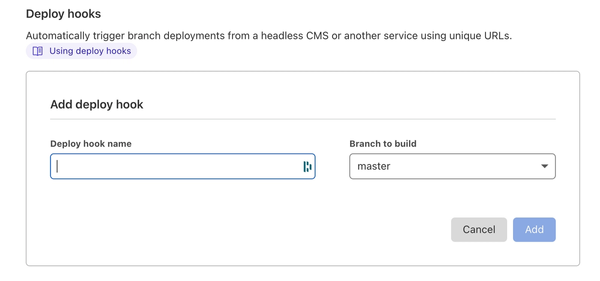
Create a deploy hook in Cloudflare pages

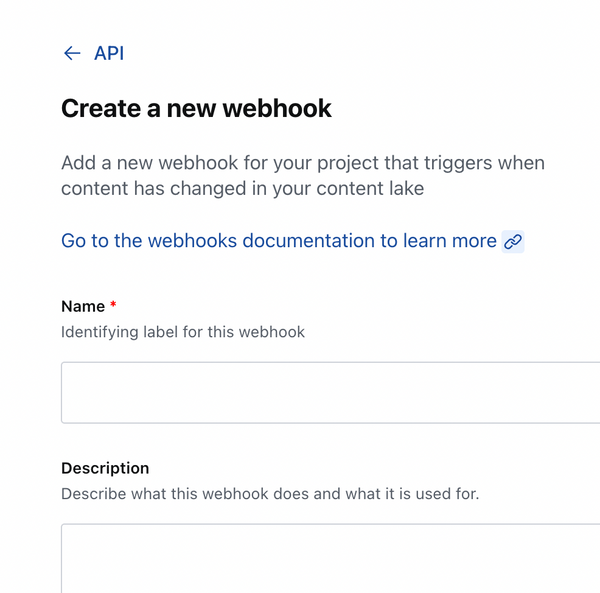
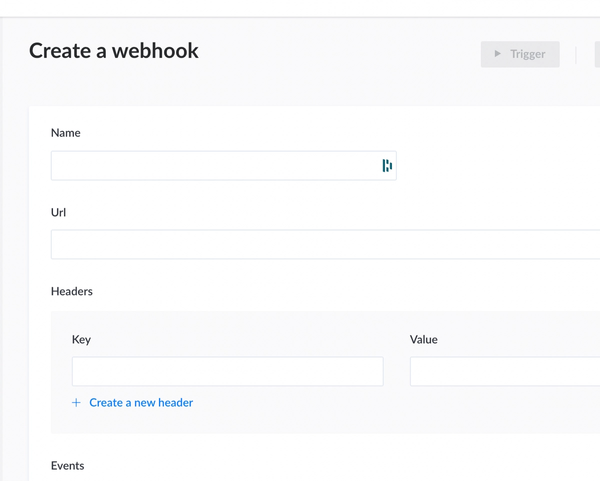
Add the deploy hook URL to your CMS
Sanity

Strapi

The next time you push to the repo or make a content change will rebuild your site.